# Change Plot Background elements p theme( panelgridmajor = element_line(colour = "burlywood", size= 15), panelgridminor = element_line(colour = "tomato", size= 025, linetype = "dashed"), panelborder = element_blank(), axislinex = element_line(colour = "darkorange", size= 15, lineend = "butt"), axisliney = element_line(colour = "skyblue", size= 15)) labs( subtitle= "Change Major and Minor grid, Axis Lines")1 如果 aboutconfig 中 browserdisplayuse_document_colors 被设置为 false, 背景图像将不会展示 2 当前的iOS Safari 版本 (50) CSS 背景属性对SVG的支持并不完善 iOS Safari (50)之前的版本亦是如 width thickness of the lines(圆形线的宽度) backgroundWidth thickness of the background line(背景线的宽度) fill current, percentage fill (from 0 to 100)(进度值) prefill percentage fill before the animation (from 0 to 100)(预先设置的进度值) tintColor color of a progress line(圆形的线的颜色)

Line新增 主題 功能 快來嘗試看看兔兔style 3c布政司
Line背景 设定
Line背景 设定-Android 12 开发者预览版已出炉,欢迎您参与测试并提供反馈! 在此版本中,我们致力于提高操作系统的智能性、易用性和性能,而隐私保护和安全更是重中之重。 欢迎试用最新版本并分享您的反馈意见,帮助我们打造一个功能更强大的版本! 了解详情原理 ¶ Canny 边缘检测算法 是 John F Canny 于 1986年开发出来的一个多级边缘检测算法,也被很多人认为是边缘检测的 最优算法, 最优边缘检测的三个主要评价标准是 低错误率 标识出尽可能多的实际边缘,同时尽可能的减少噪声产生的误报。 高定位性 标识出的




Line聊天背景更換技巧 教你單獨換 全部換聊天室背景 瘋先生
Collaborate for free with an online version of Microsoft PowerPoint Save presentations in OneDrive Share them with others and work together at the same time更换背景,让发送消息更有趣 连我line电脑版可以使用23种不同的背景,或者更换保存在手机中的图片作为背景。 随时可以和朋友们免费互发消息 只要是连我line用户,就可以随时随地使用免费短信,还可以在群聊中发送图片,地图等 连我line电脑版安装步骤ECharts, a powerful, interactive charting and visualization library for browser
ggplot去掉背景网格线和更改为白色背景需求代码额外知识点,存储为pptx,即为可编辑模式 需求 如题所示,更改背景颜色灰色为白色,以及去掉网格线 代码 # AD数据标签 pwd = "E\\画图\\python\\" setwd(pwd) file = "ad_random_tsnecsv" data = readtable(file = paste0(pwd,file), sep = ",", header = T, stringsAsFactors = F,fill = TRUE,quot规定背景图片的尺寸。 3 backgroundrepeat 规定如何重复背景图像。 1 backgroundorigin 规定背景图片的定位区域。 3 backgroundclip 规定背景的绘制区域。 3 backgroundattachment 规定背景图像是否固定或者随着页面的其余部分滚动。 1 backgroundimage 规定要使用的背景Plot (X1,Y1,,,Yn) 绘制多个 X 、 Y 对组的图,所有线条都使用相同的坐标区。 示例 plot (X1,Y1,LineSpec1,,,Yn,LineSpecn) 设置每个线条的线型、标记符号和颜色。 您可以混用 X 、 Y 、 LineSpec 三元组和 X 、 Y 对组:例如, plot (X1,Y1,X2,Y2,LineSpec2,X3,Y3) 。 示例 plot (Y) 创建 Y 中数据对每个值索引的二维线图。 如果 Y 是向量, x 轴的刻度范围是从 1 至 length (Y) 。 如果 Y
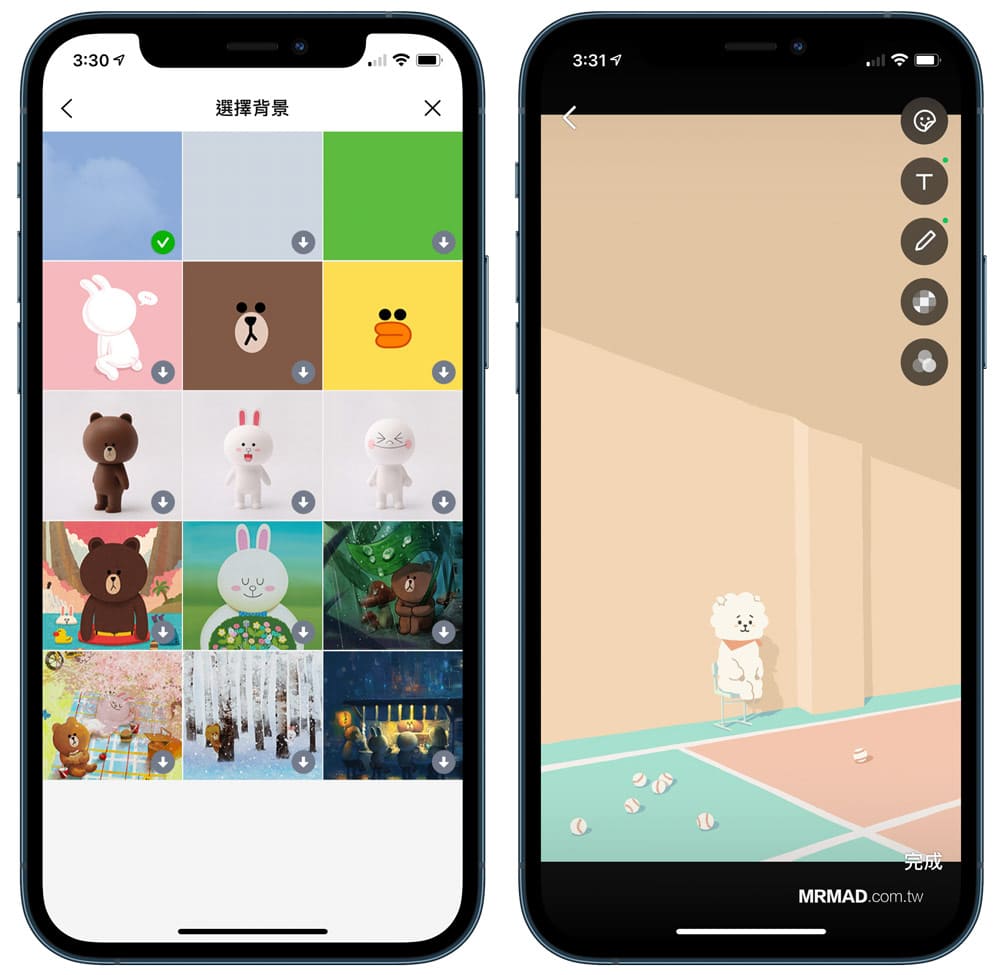
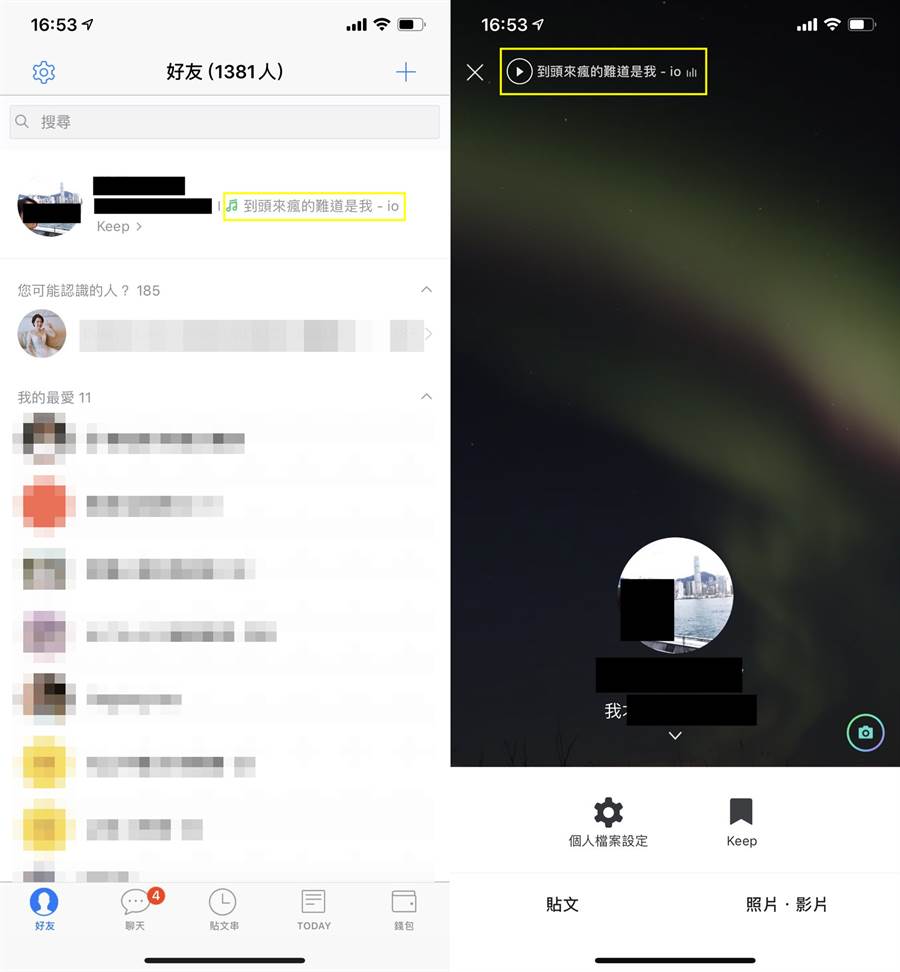
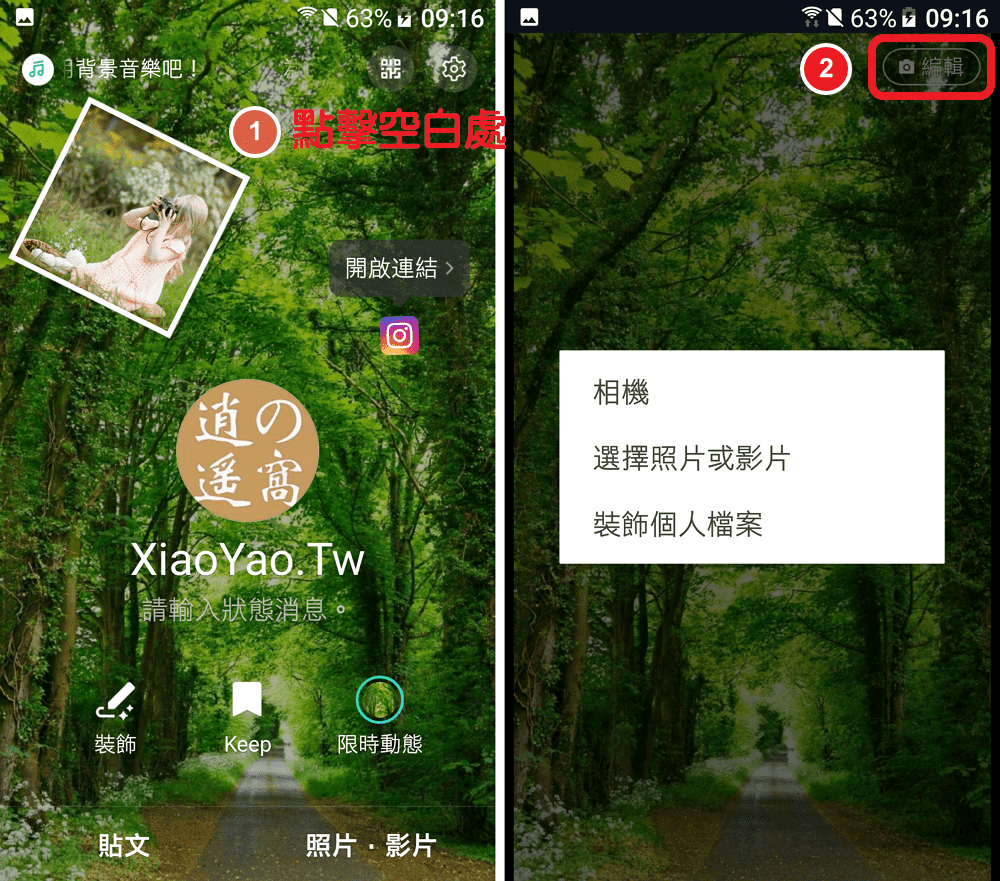
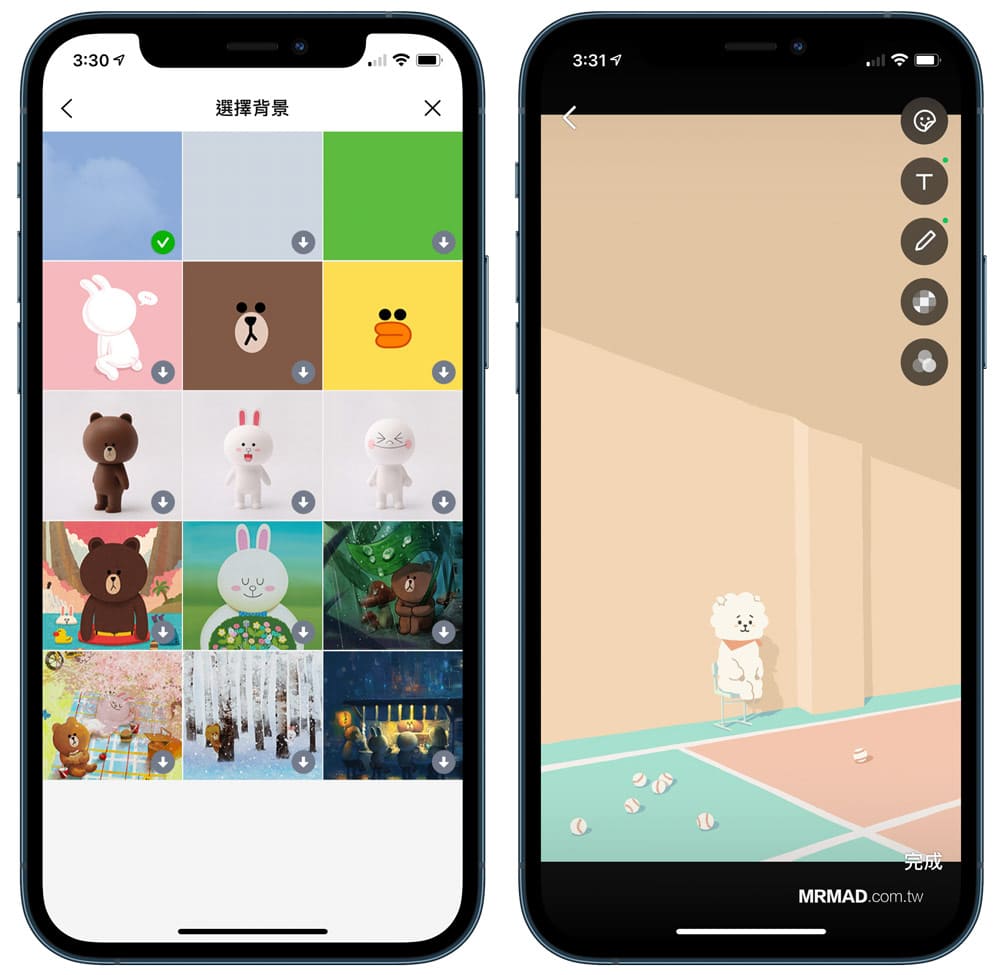
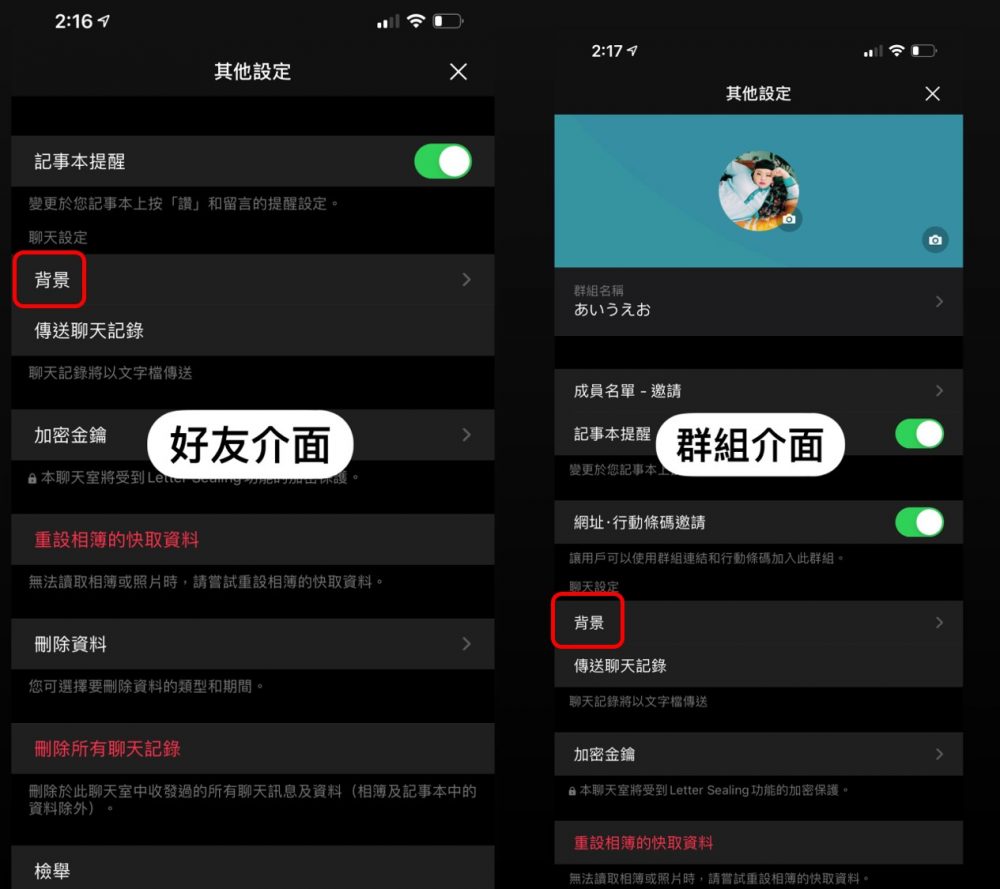
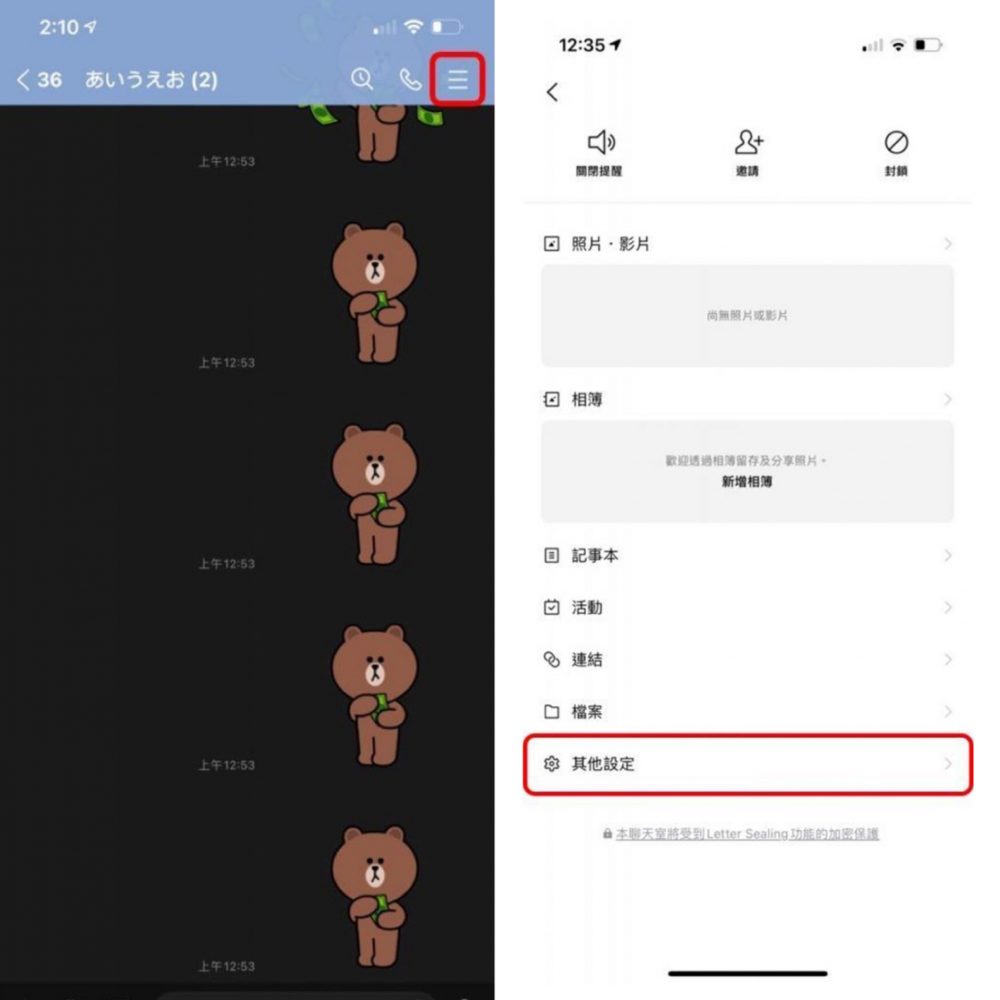
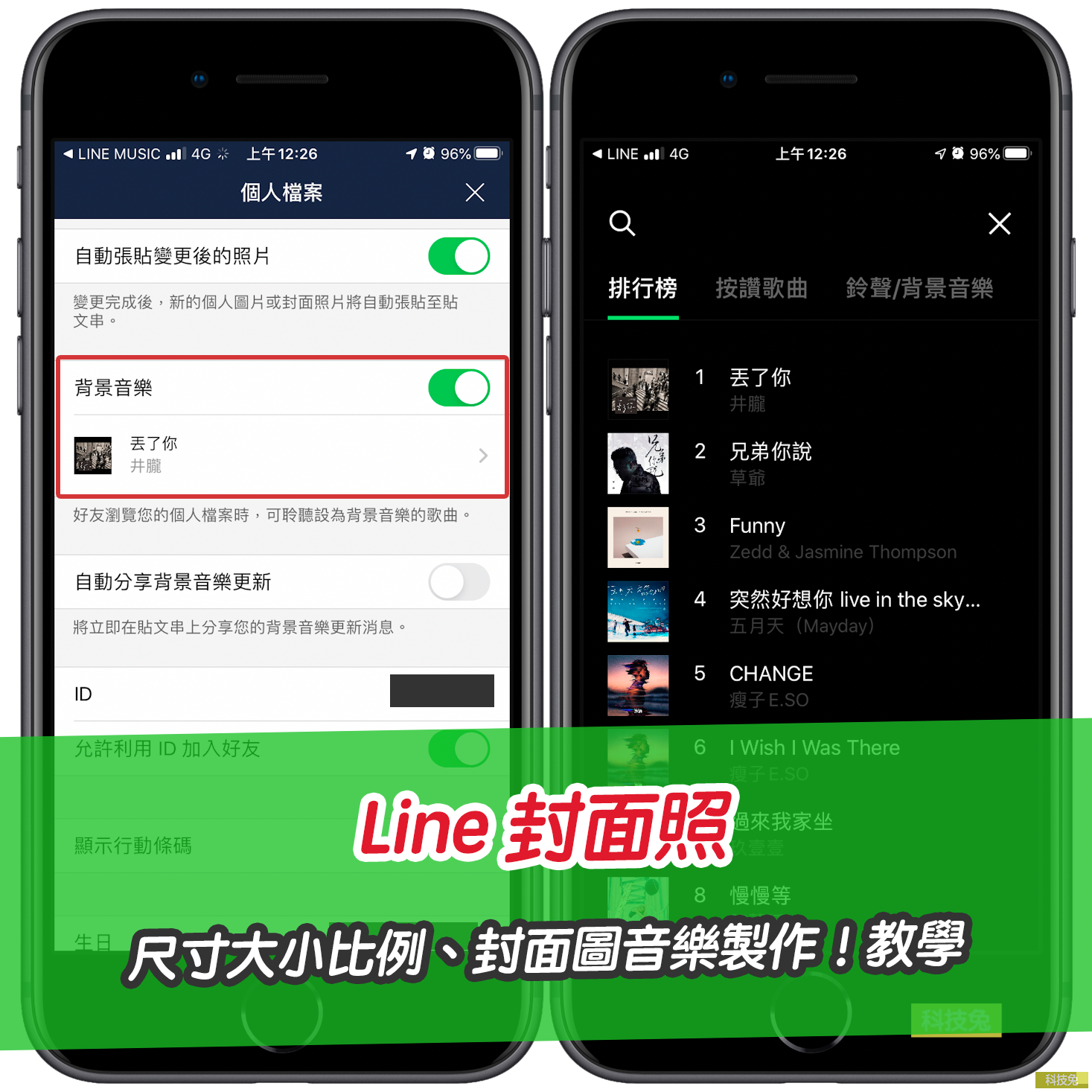
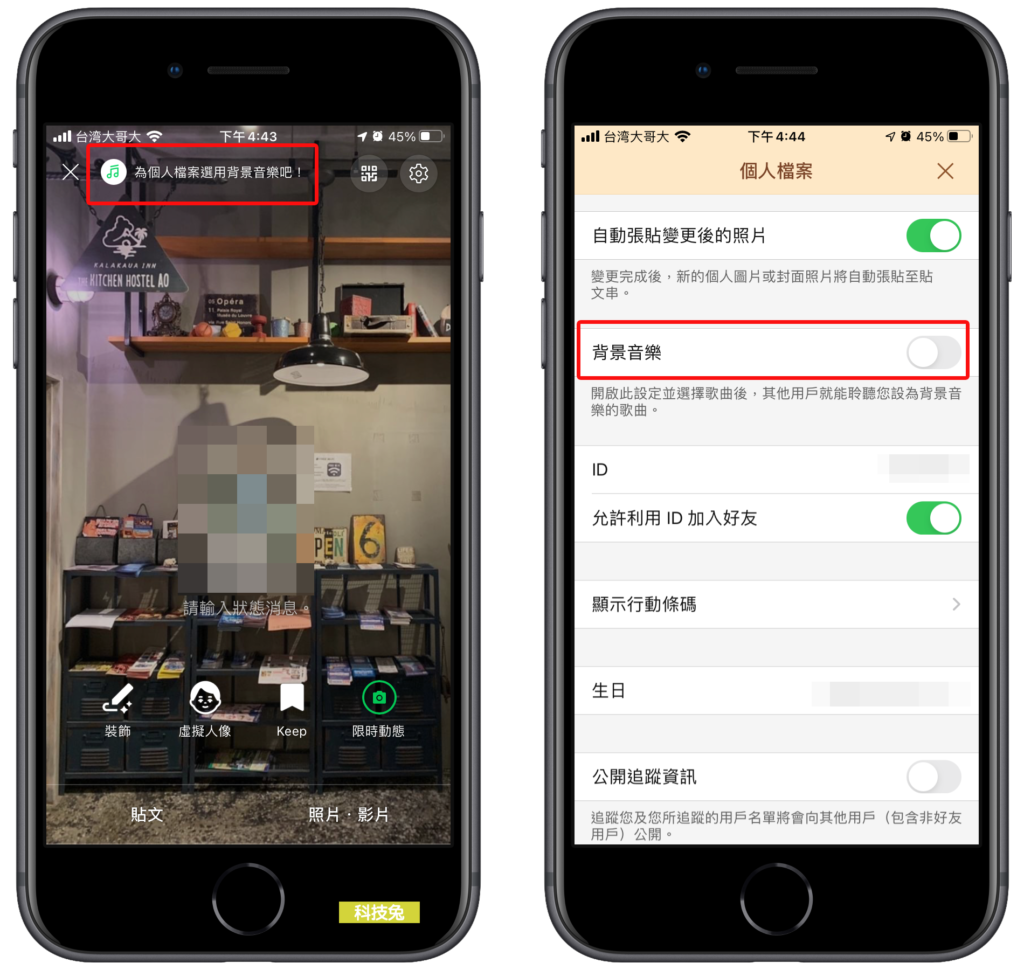
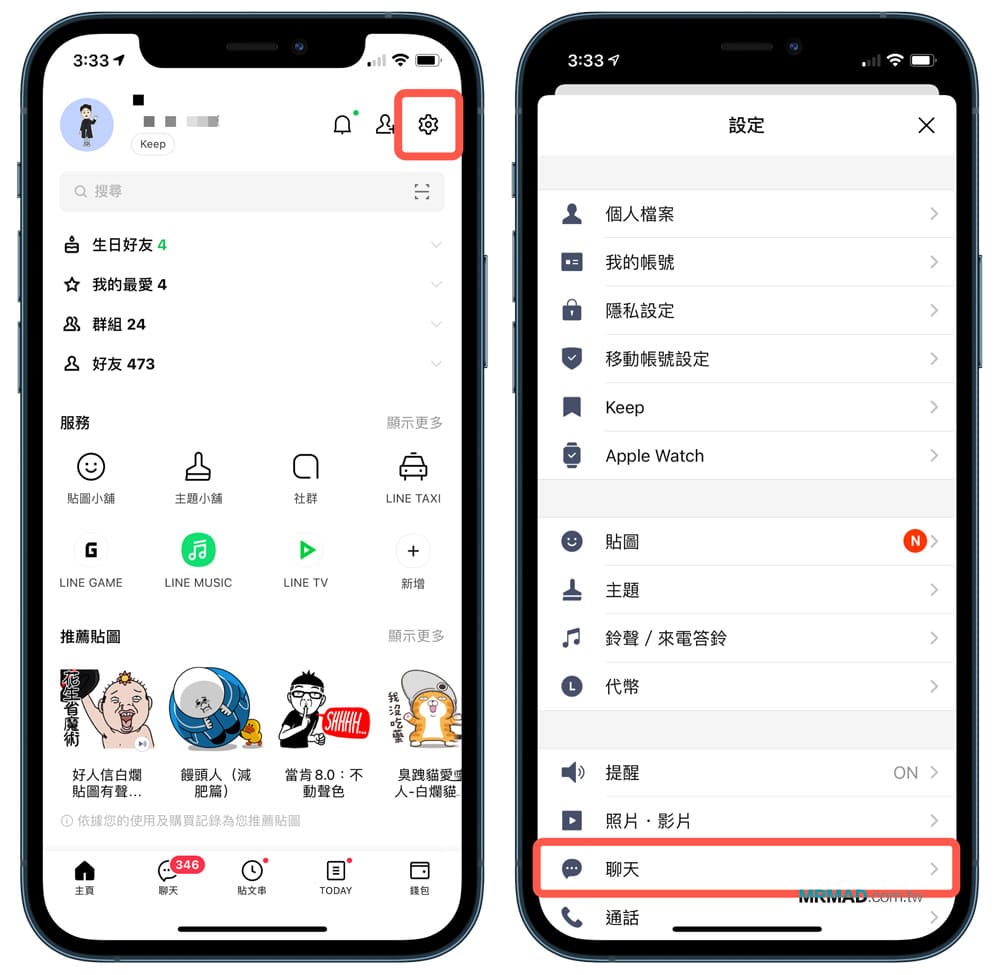
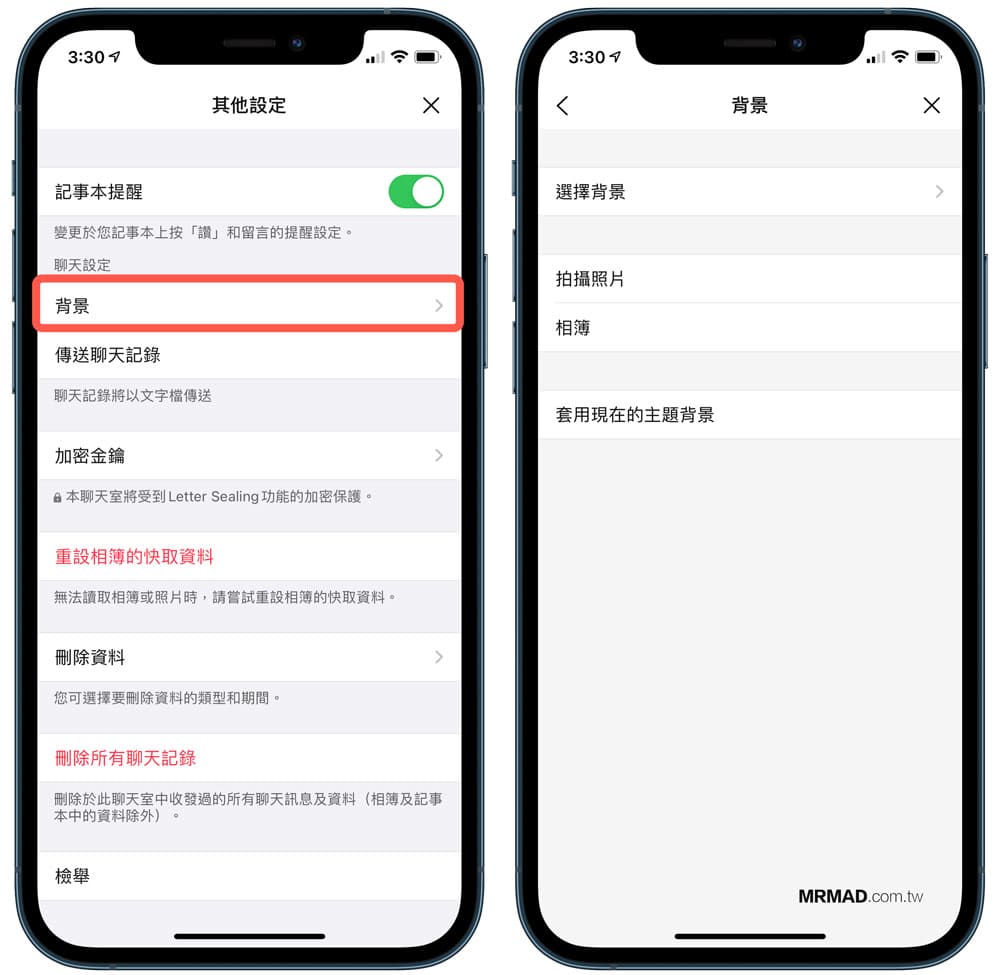
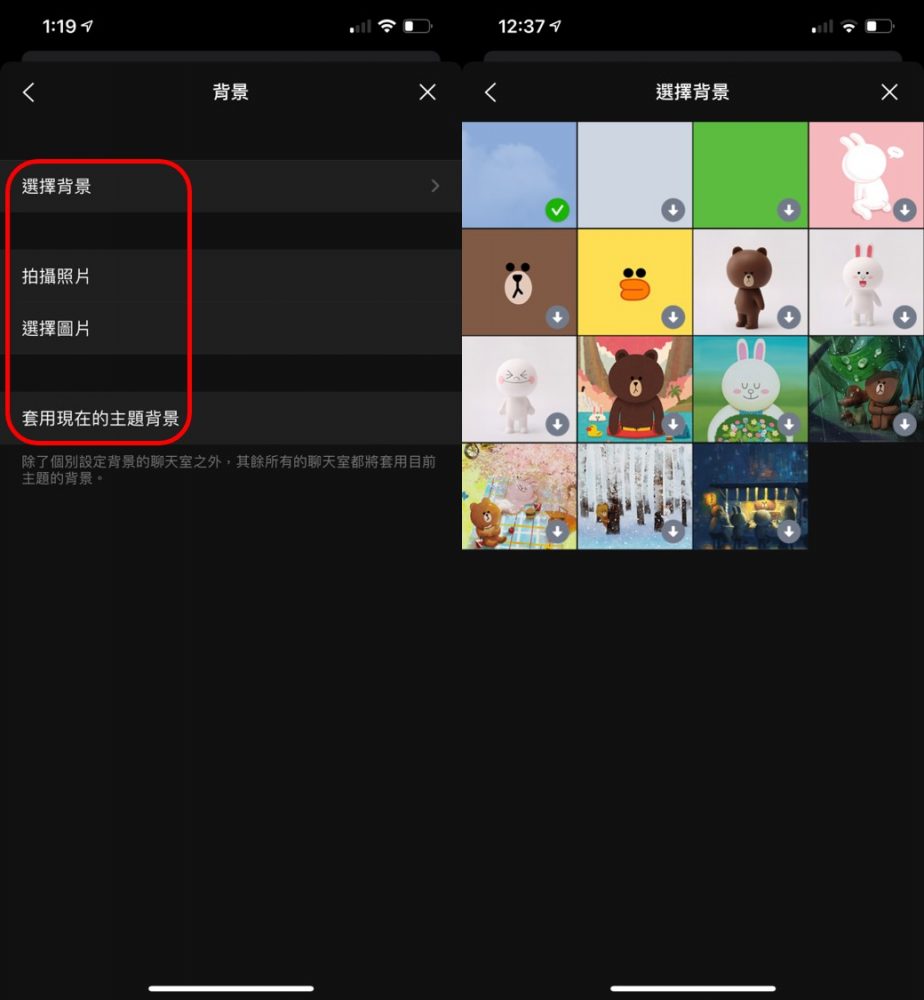
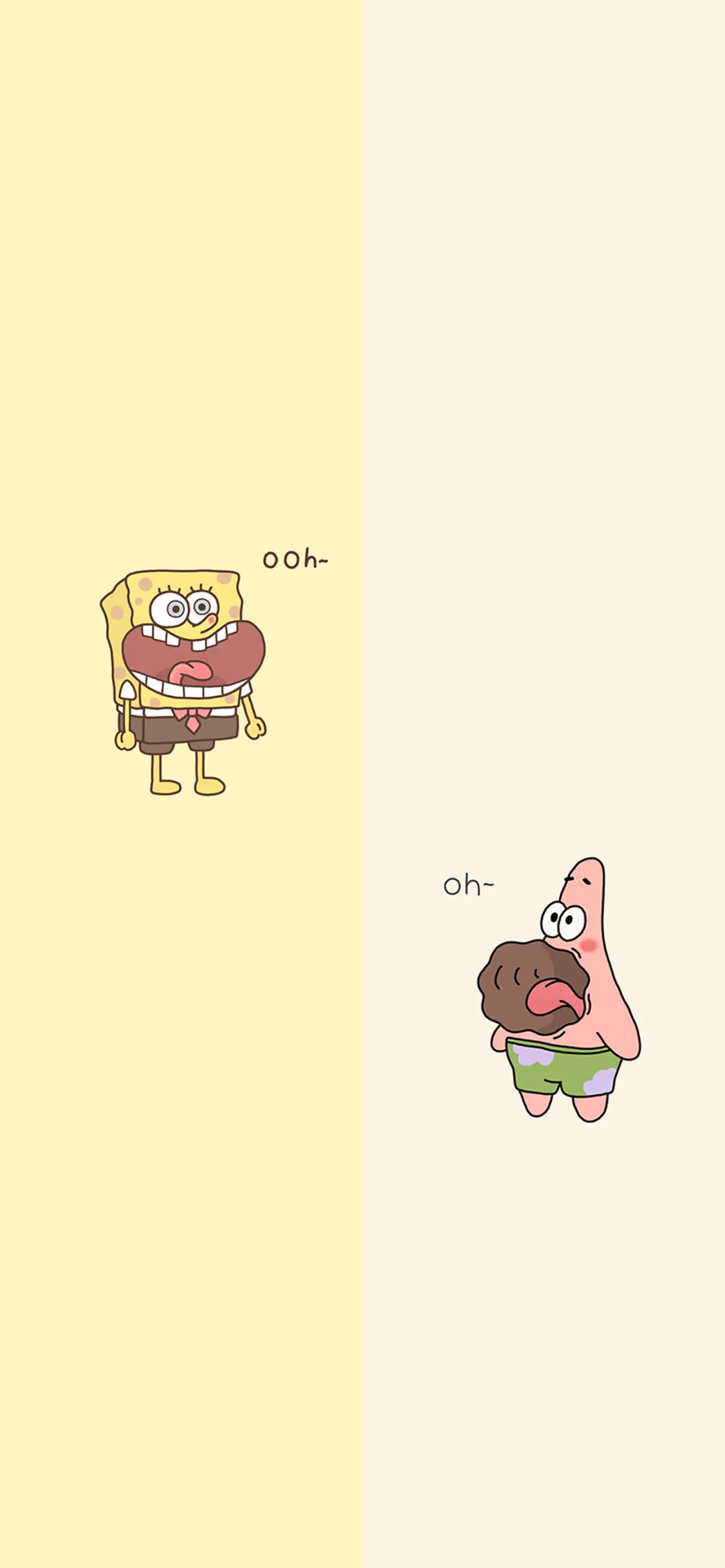
以下会完整的教大家怎么设定 line 主页 (及个人档案) 上的「背景音乐」功能。 步骤 1 首先请开启「line 主页」,按一下左上角的个人名称或大头贴进到「line 个人档案」,然后点选左上角的「为个人档案选用背景音乐」。 步骤 2 将「背景音乐」这功能打开。 步骤 3 由于我们需要透过 line music 来设定背景音乐,所以如果你还没下载的话请点选「确定」来安装 line music,并选择 点选「背景」 在聊天设定区块内,点选「背景」。 选择背景图片 然后你可以选择要用官方提供的背景图片或者自订自己喜欢的。 目前官方提供的 line 背景图有以下这些,只要按一下该图右下角的下载并套用即可。 设定完成后,回到该 line 聊天室内,背景就会自动更换成你所设定的图片或照片啰。 如何更改全部的 line 聊天背景? 在LINE MUSIC中选择一首歌 (留意,部分音乐尚未开放铃声使用的版权) 3 点选歌曲名称右侧的「」 (更多) 4 点选「背景音乐」 5 选择「预设背景




Line背景 Daylilies




Line Music教學 Line個人檔案背景音樂怎設定 歡迎來到我的部落格ao 痞客邦
方法/步骤 双击桌面word快捷键运行word程序,打开编辑文档。 单击"行号"按钮,然后选择确定。 点击"添加行号"前小框选中此选项。 将起始编号设为1,行号间隔设为1,单击确定。 得到效果如图所示,起始编号为1,编号依次均匀增大,注意是每一行对应CSS 拥有用于为元素的每一侧指定内边距的属性: paddingtop paddingright paddingbottom paddingleft 所有内边距属性都可以设置以下值: length 以 px、pt、cm 等单位指定内边距 % 指定以包含元素宽度的百分比计的内边距 inherit 指定应从父元素继承内边距 程序默认的显示方式是Lines,但是线的粗细太细,往往看不清楚,所以用mol default style {Lines }将默认的显示方式改为两倍粗细的Lines。 程序默认开着雾化,即让距离镜头越远的物体的颜色混入越多的背景色。




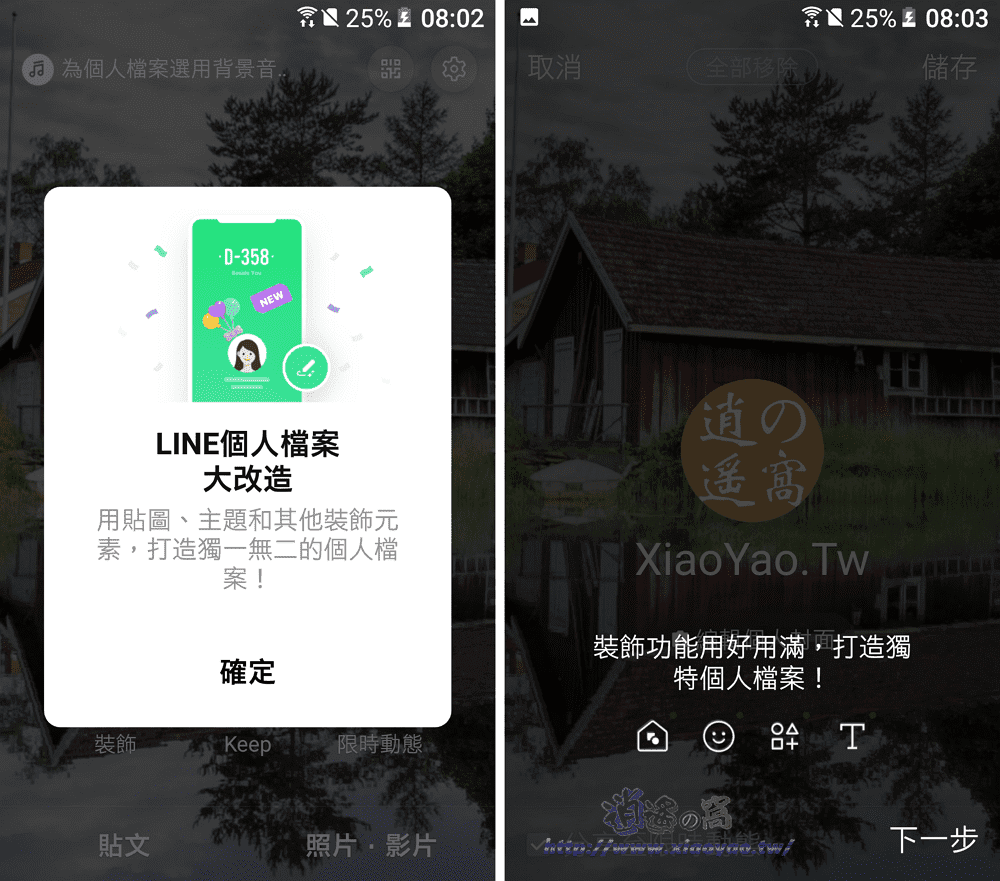
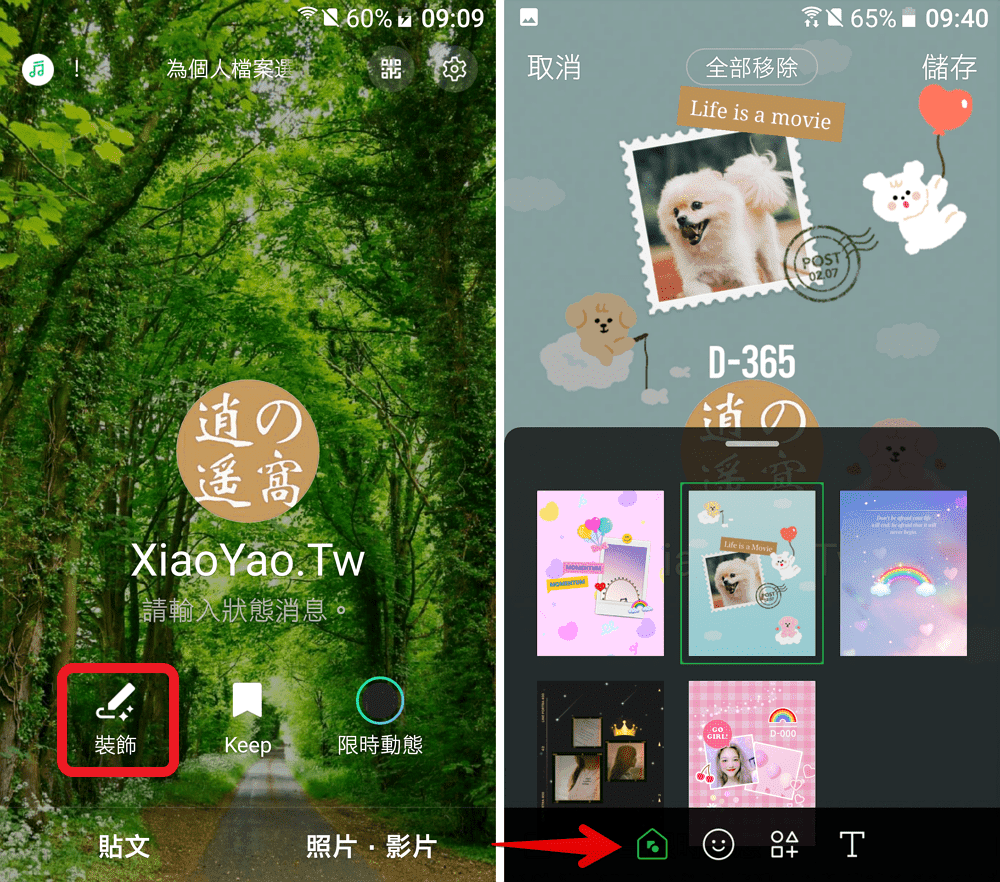
Line 個人頁面增加裝飾功能 可加入ig Eb 社群連結 相框 和計日器 逍遙の窩




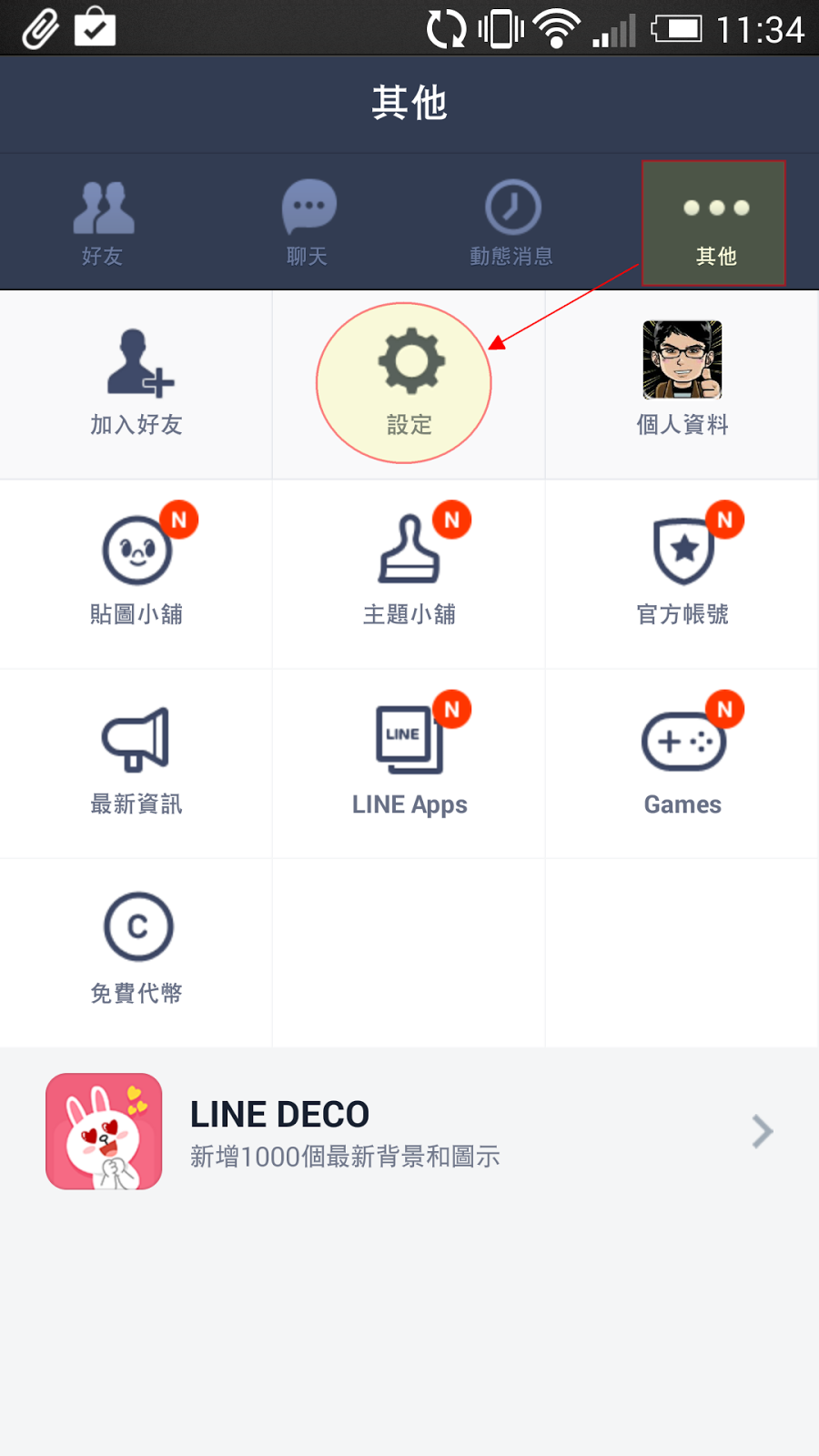
Line 帳號 Id 的基本設定與更改 Line官方帳號 Line Biz Solutions
您可以通过设置 BackgroundColor 名称值对组参数来指定其他背景。 以下是可能的值: 'current' 使用坐标区父容器(例如图窗或面板)的颜色。Get DVDs by mail plus instantly watch some movies on your PC, Mac, or TV如果有两个数值被给定,第一个将作为宽度值大小,第二个作为高度值大小。 每个值可以是 , 是 , 或者 auto 示例: backgroundsize contain;




電腦版line竟有這些隱藏功能 爆實用 5個超神密技 客製視訊背景 字體套用 聊天辦公就靠這幾招 Yahoo奇摩時尚美妝




Line聊天背景更換技巧 教你單獨換 全部換聊天室背景 瘋先生
FREE ONLINE OCR SERVICE Use Optical Character Recognition software online Service supports 46 languages including Chinese, Japanese and Korean CONVERT SCANNED PDF TO WORD Extract text from PDF and images (JPG, BMP, TIFF, GIF) and convert into editable Word, Excel and Text output formats 背景图片的URL=就是路径网址 设定表格边框大小(使用数字) 设定表格的背景颜色 设定表格边框的颜色 设定表格暗边框的颜色Bootstrap 将设置全局的 CSS 样式。HTML 的基本元素均可以通过 class 设置样式并得到增强效果。还有先进的栅格系统。




果粉先歡呼 Line 9 12 0 版本4 大新功能 僅ios 限定 網友 背景音樂 好像回到無名小站的時光 Juksy 街星




Line 背景設定教學 教你更改單一或全部的line 聊天室背景 塔科女子
默认情况下背景是透明的,至少对我来说很奇怪,但是在编程方式中你必须将它设置为true,如下所示。 JLabel lb = new JLabel("Test"); settingsjson 文件打开后,找到 Windows PowerShell 配置文件,并添加 "fontFace" "Cascadia Code PL" ,以便将 Cascadia Code PL 指定为字体。 这样就会显示很好看的 Cascadia Code Powerline 字形。 在编辑器中选择"保存"后,终端应会即刻显示出变化。 Windows PowerShell 配置文件 settingsjson 文件现在应如下所示: JSON 方法/步骤 1 首先我们先打开一个空白的word文档,打开之后将鼠标移到"页面布局",然后单击该按钮,单击之后会出现如图所示,这时我们可以看到有一个"页面颜色"按钮,单击该按钮。 2 单击之后会下拉选项,在下拉的选项里我们单击"填充效果"按钮




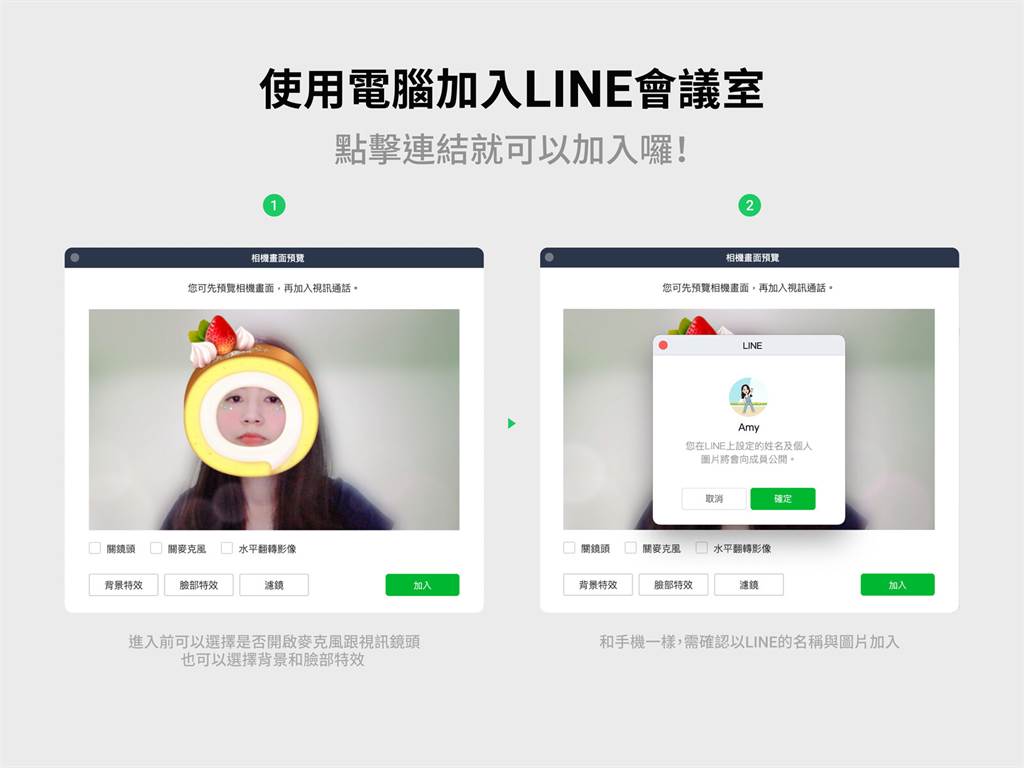
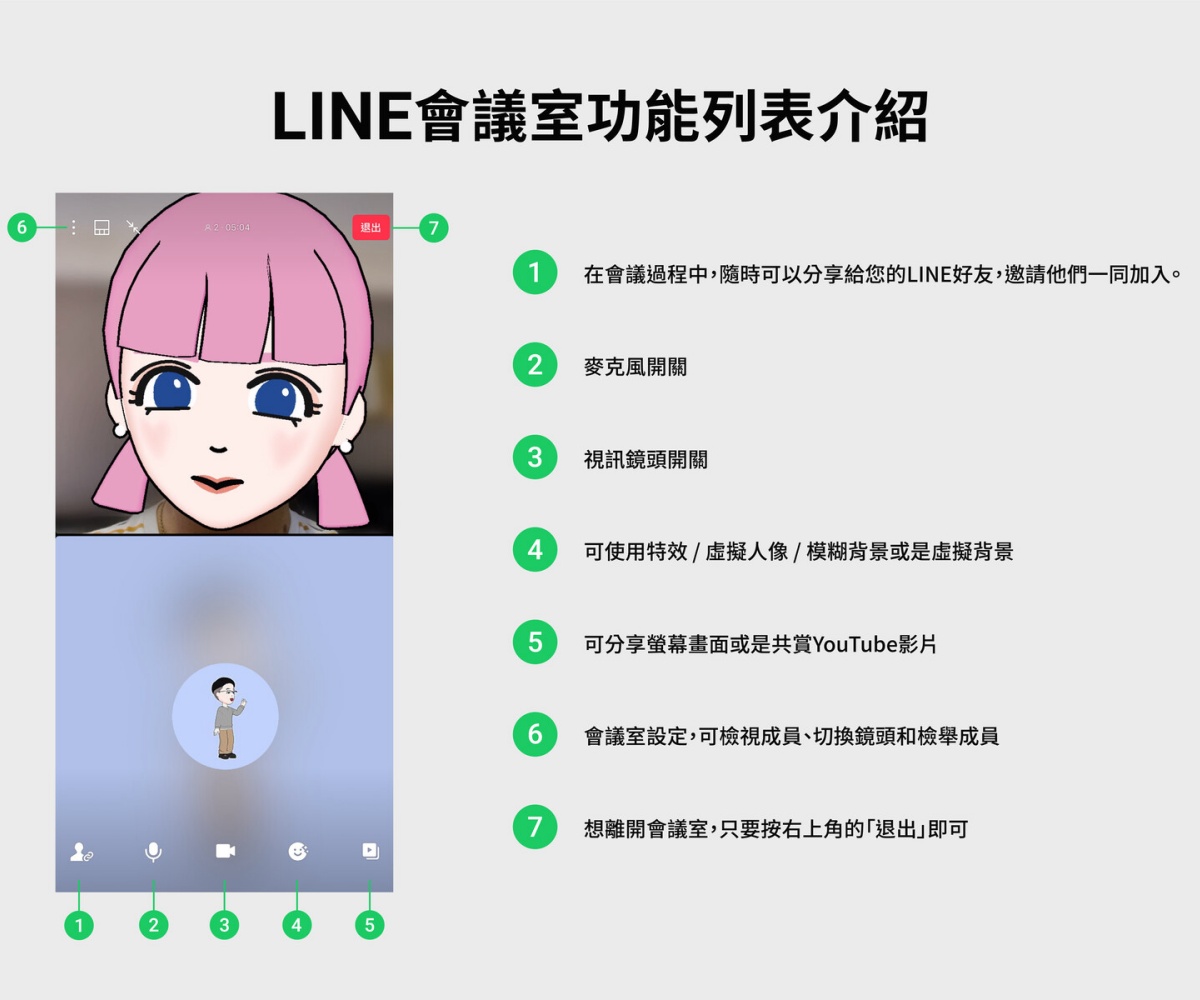
Line 新增 会议室 可透过连结加入视讯会议 不用进群组或多人聊天室 Lonzl资讯网




Line Music教學 Line個人檔案背景音樂怎設定 歡迎來到我的部落格oq 痞客邦
之前和大家盘点了一下 看完《罗小黑战记》大电影 才会发现的剧集彩蛋!有小伙伴留言说 虽然很想去看,但是害怕没看过剧集会看不懂!那么今天就和大家说说 观影前你应该知道的内容吧! 1 《罗小黑战记》是由独立动 2 自定义主题 图形细节设置虽然繁琐,但是在R中可以相当简单。 由于自己使用的或者杂志要求的图形外观一般都很固定,我们可以使用ggplot2的theme函数非常方便地定义自己的图形主题。 下面是我自用的一个主题函数,主要作的改动是坐标轴刻度朝向和统一了图形各个区域的背景颜色: ##' A nicelooking ggplot2 theme inward axis ticks, legend title excluded, and uniform background世界背景环境设定 这是一个什么样的世界?现代?古代?架空?玄幻大陆? 故事始于什么地方? 主角后期将到什么地方去? 主要有几个比较重要的地图?




Lineのプロフィール背景を動画で設定 変更する方法を解説 ユニコブログ




Line聊天背景替换技能 教您单独或全部更改聊天室背景 月灯依旧
echarts 折线图小技巧 echarts 折线图功能丰富且官方文档详细易懂,上手比较容易,这篇文章将分享一些项目中踩过的坑,示例主要以多条曲线为主,对大家完成一些 曲线、tooltip 和 markline 的展示及交互有所帮助 基本使用 echarts文档 写得非常详细、清晰,官方示例也很丰富,gallery 中还有很多功能更




伶 为纪念 Call Me Sick Konna Sekaini Shitanowa Dareda 发行 将在line Music举办宣传活动 News All Ldh Love Dream Happiness To The World



Line特效洗版不用怕 一招教你关闭显示 腾讯新闻




Line 帳號 Id 的基本設定與更改 Line官方帳號 Line Biz Solutions




10個你可能不知道的line實用功能 Line台灣官方blog




Iphone经常关闭背景后台程序更容易导致耗电 教你正确操作方法 小媛啾




活用line 官方帐号2 0 图文选单 引导客户快速完成预约 免費線上預約排程系統 Simplybook Me 線上預約小幫手




Line背景如何更換 3招替換聊天室背景 5種背景款式推薦給你 Popdaily 波波黛莉




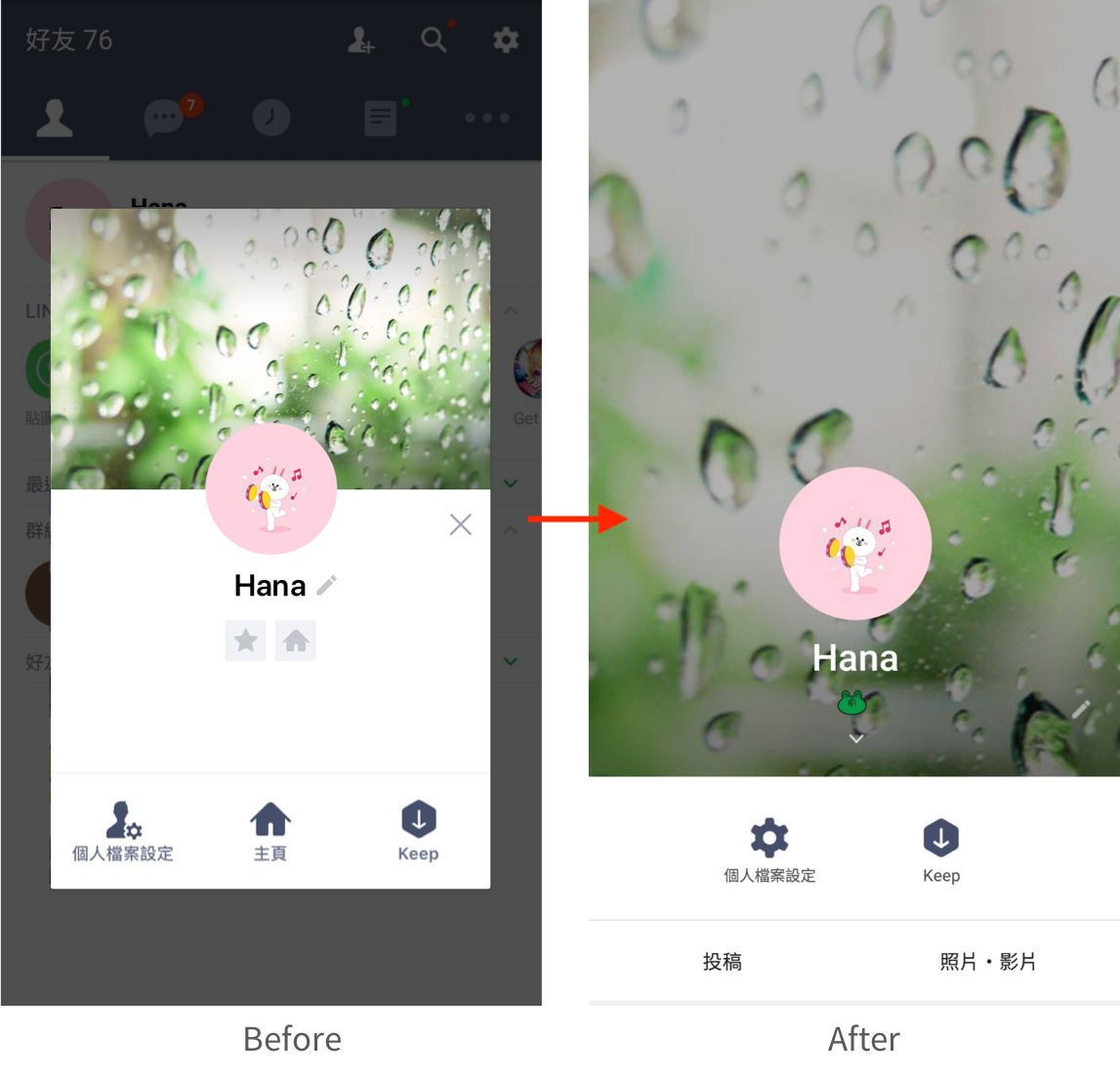
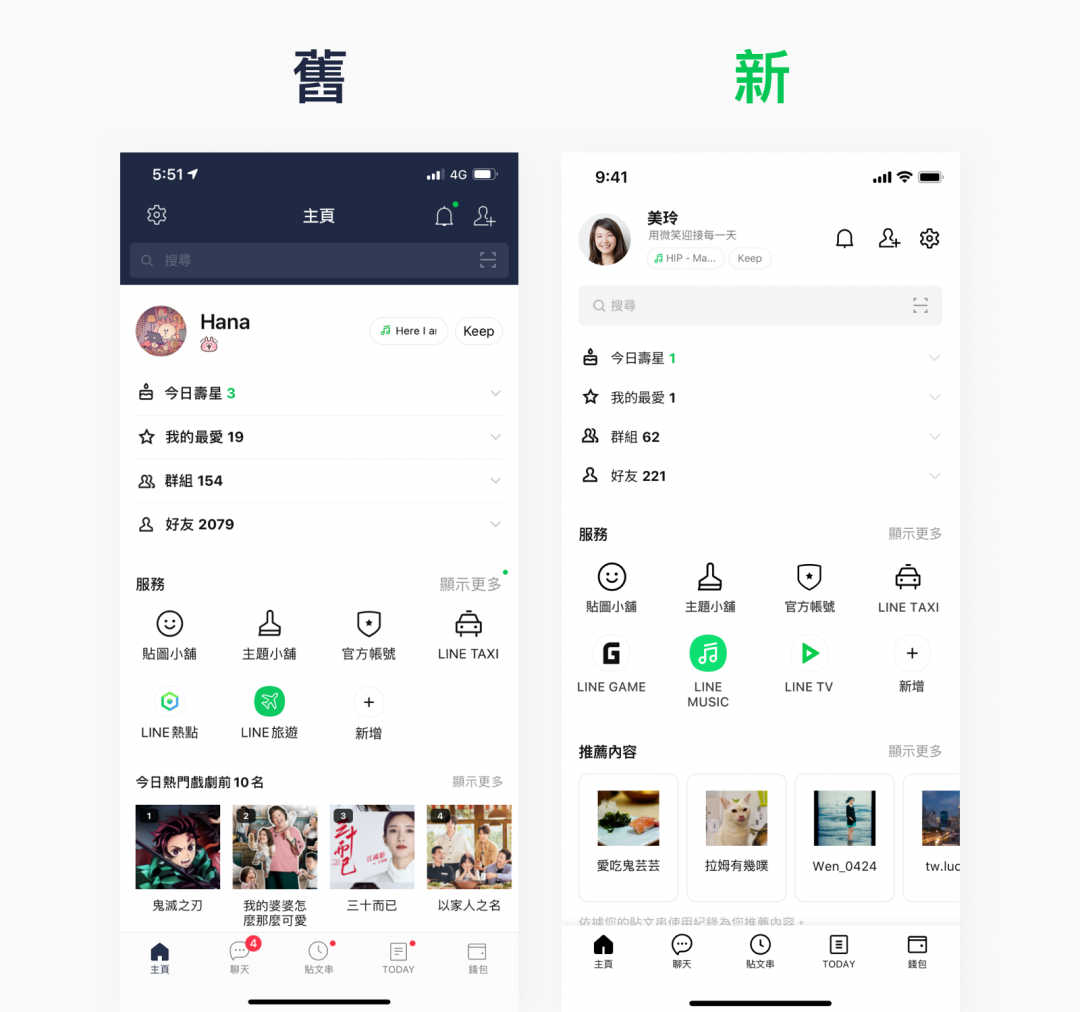
Line 8 12 0 雙平台更新 全新滿版 主頁 幫line瘦身 Line台灣官方blog




人物设定 吸血鬼的阳光 棉海mh233 哔哩哔哩相簿




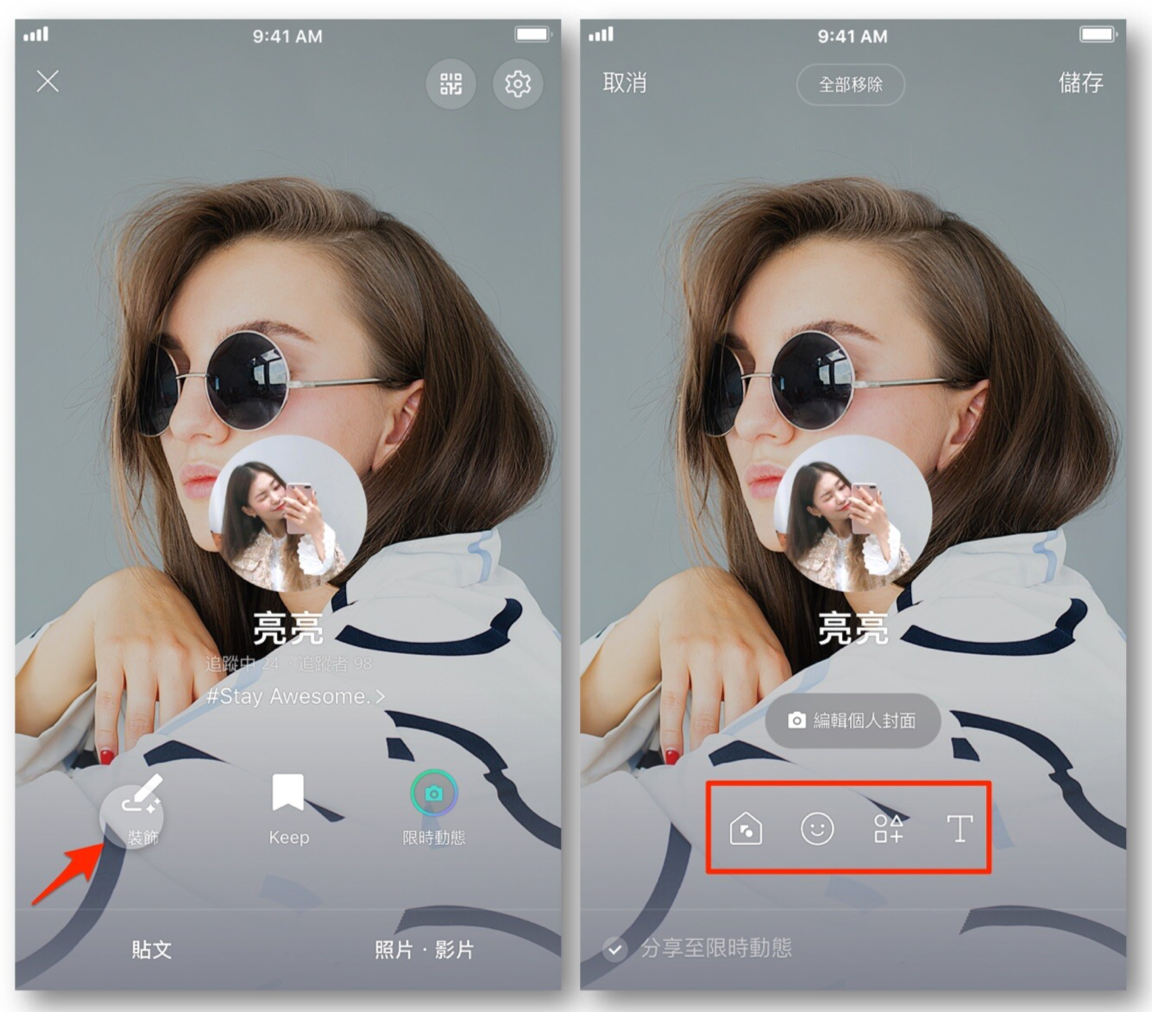
Line貼文串 個人檔案 裝飾功能 新登場 Line台灣官方blog




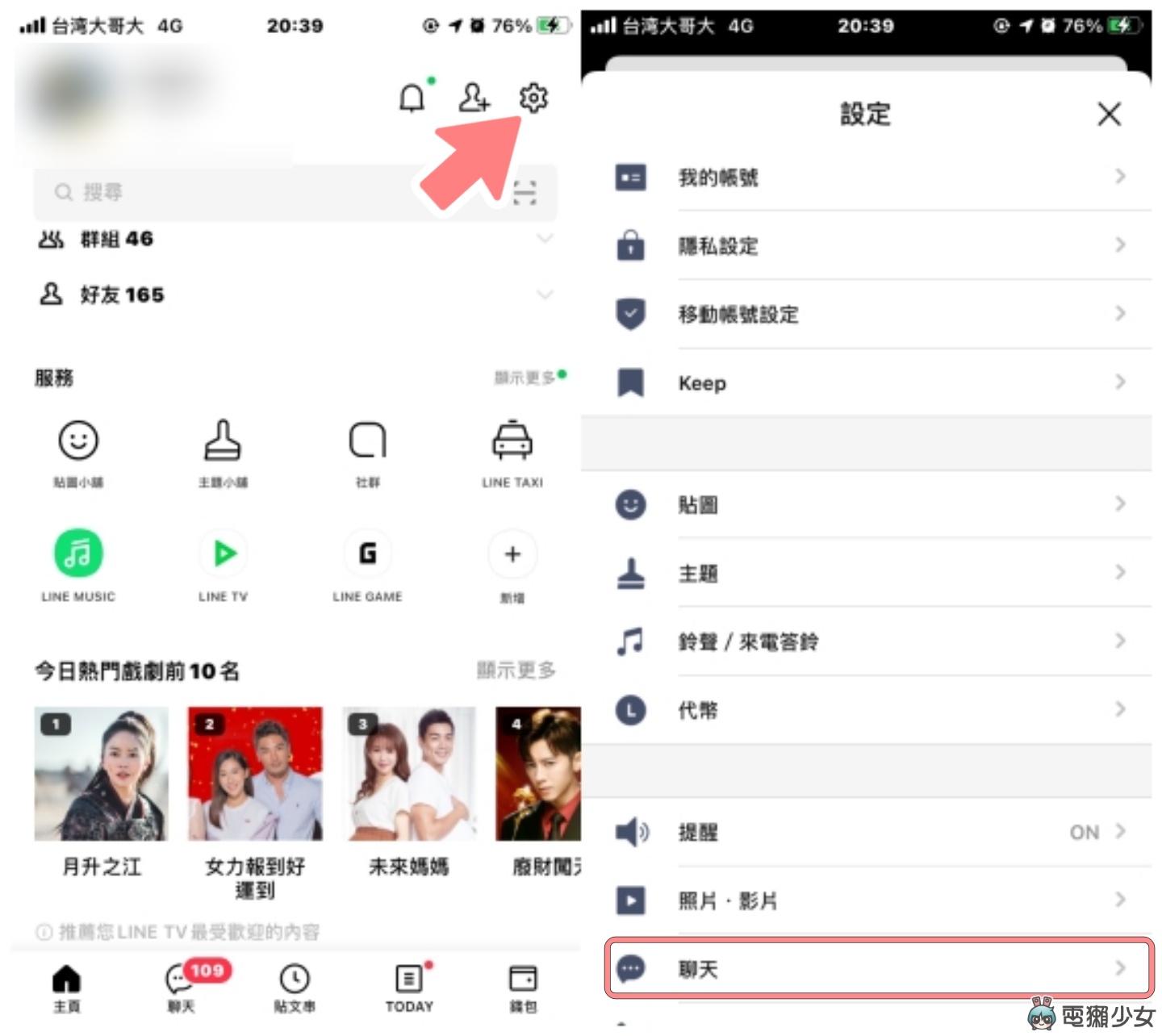
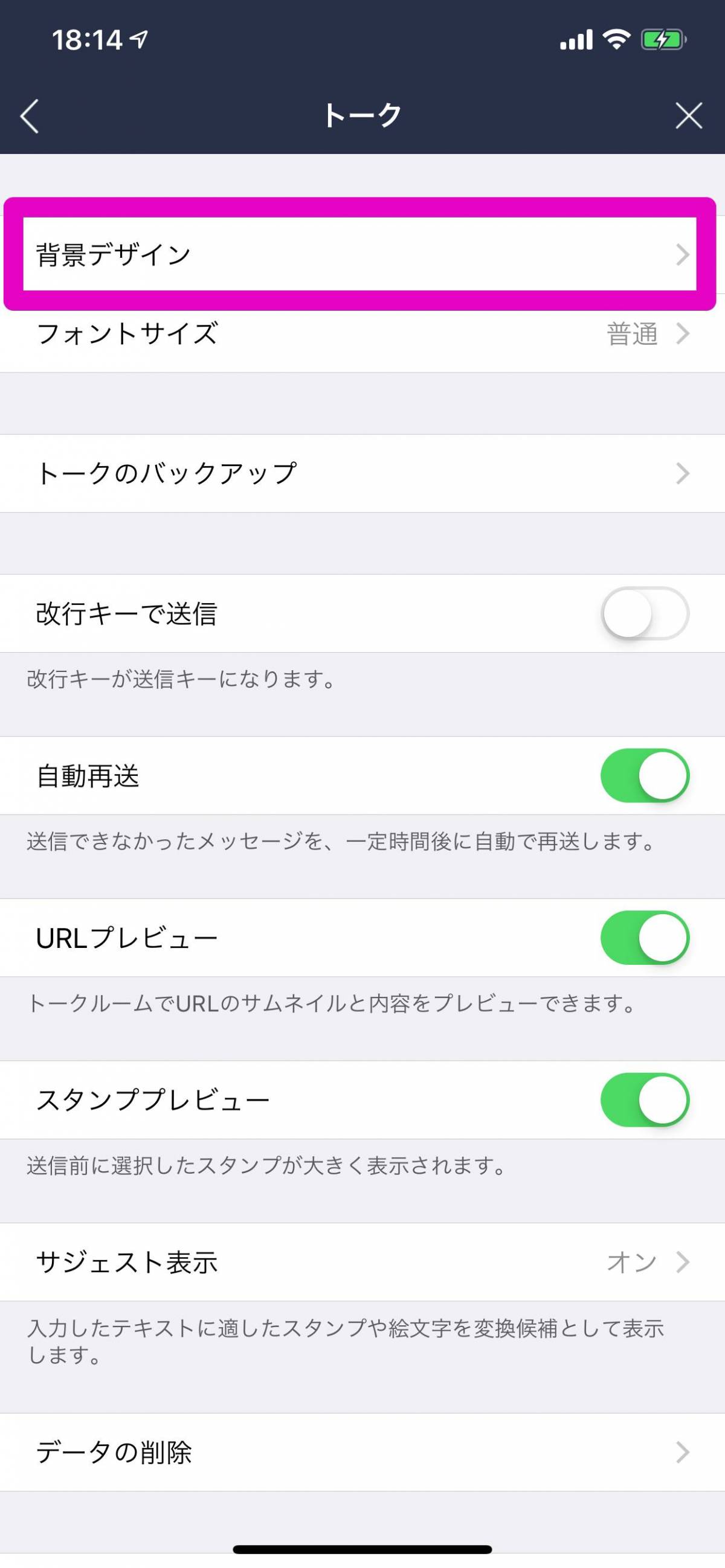
Line 聊天室背景怎麼換 三步驟教你輕鬆設定電腦 手機想換顏色或自訂照片都可以 電獺少女




Line新增 主題 功能 快來嘗試看看兔兔style 3c布政司




教你如何更改line 群组聊天室名称 大头贴图片 背景封面 风尚网




Google Meet不限时优惠终止line会议室积极抢客 科技 科技




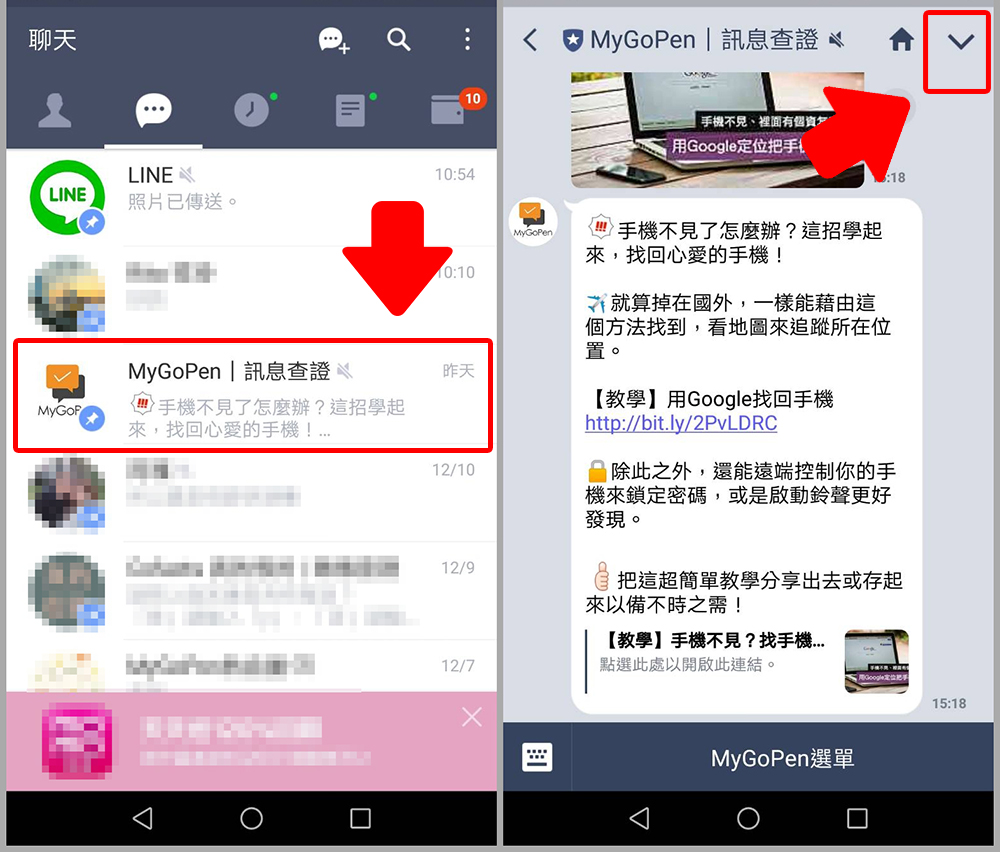
教學 聊不停 把line好友直接變成手機桌面圖示吧 3步驟搞定 Mygopen




超實用 Line視訊通話小撇步遠距上班一定要學起來啊 蘋果新聞網 蘋果日報



Line 四周年限定背景大放送大家最常用的貼圖揭曉 電腦王阿達




Line 背景設定教學 教你更改單一或全部的line 聊天室背景 塔科女子




Qq怎麼統一設置聊天背景教你給自己的手機qq設置透明皮膚 如同水晶一般的效 Qmog Fi




更 Line主題背景不合螢幕 女孩板 Dcard




Line背景如何更換 3招替換聊天室背景 5種背景款式推薦給你 Popdaily 波波黛莉




Line貼圖新增5大項功能超方便用法一次看 軟體情報 數位 聯合新聞網




Line 個人頁面增加裝飾功能 可加入ig Eb 社群連結 相框 和計日器 逍遙の窩




月付149 元音樂聽到飽並享自訂鈴聲功能 Line Music 即日起正式在台登場 Tnn 滔新聞




Line 背景音樂要錢嗎 怎麼設定 個人簡介加背景音樂 App教學 科技兔
.jpg)



科技新知 手機版line如何更改全部 特定聊天室的背景圖片 傑昇通信 挑戰手機市場最低價




電腦版line竟有這些隱藏功能 爆實用 5個超神密技 客製視訊背景 字體套用 聊天辦公就靠這幾招 噪咖ebcbuzz




Line主題背景沒滿版 女孩板 Dcard




Dapeng Song Female The Ghost




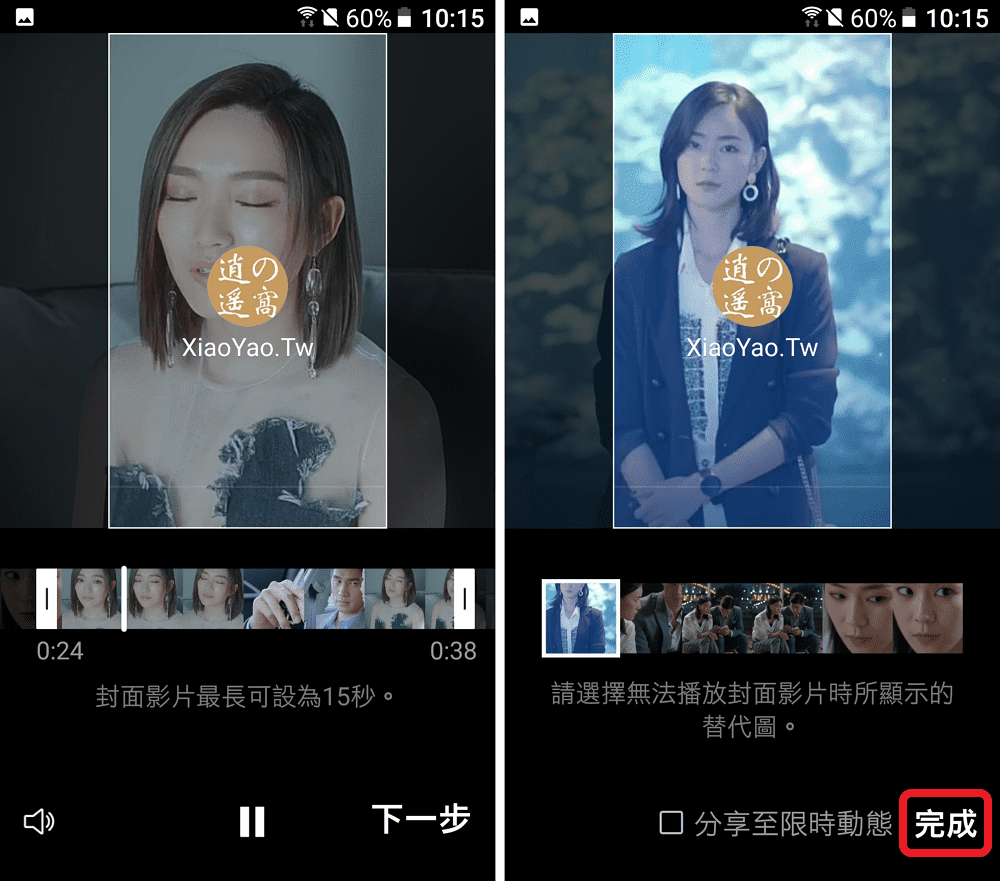
Line 封面照尺寸大小比例 封面圖音樂製作 教學 科技兔




Line聊天背景更換技巧 教你單獨換 全部換聊天室背景 瘋先生




Line 10 21 0 更新 使用介面全面翻新 視訊通話可用虛擬人像 新增ios Widget等6項更新 Line台灣官方blog




只要三組關鍵字 就能召喚出line 聊天室耶誕特效和下雪浪漫背景 就是教不落 給你最豐富的3c 資訊 教學網站




吃電怪獸 沒用line卻狂耗電60 他哭問 不能不用怎麼辦 軟體情報 數位 聯合新聞網




Line 四周年限定背景大放送大家最常用的貼圖揭曉 電腦王阿達




Line 背景音樂要錢嗎 怎麼設定 個人簡介加背景音樂 App教學 科技兔




Line改版造成背景看不清楚問題 Youtube




Line 背景音乐如何设定要钱吗完整教学 风尚网




Line 耶誕節隱藏彩蛋 輸入 耶誕節 等關鍵字 就會出現耶誕節限定特效唷 蘋果仁 果仁iphone Ios 好物推薦科技媒體




最も人気のある Line 背景壁紙 無料のhd壁紙 Joskabegami




Line 10 21 0 更新 使用介面全面翻新 視訊通話可用虛擬人像 新增ios Widget等6項更新 Line台灣官方blog




Line 背景設定教學 教你更改單一或全部的line 聊天室背景 塔科女子




Line 個人頁面增加裝飾功能 可加入ig Eb 社群連結 相框 和計日器 逍遙の窩




Line 安全設定最新教學 防盜換機密碼 真關閉遊戲邀請
.jpg)



科技新知 手機版line如何更改全部 特定聊天室的背景圖片 傑昇通信 挑戰手機市場最低價



技術分享 Line的背景音樂你會開了嗎 御宅天下 痞客邦




Line 桌面版重大更新 一次看懂10 大變化 Technews 科技新報




Line聊天背景替换技能 教您单独或全部更改聊天室背景 月灯依旧




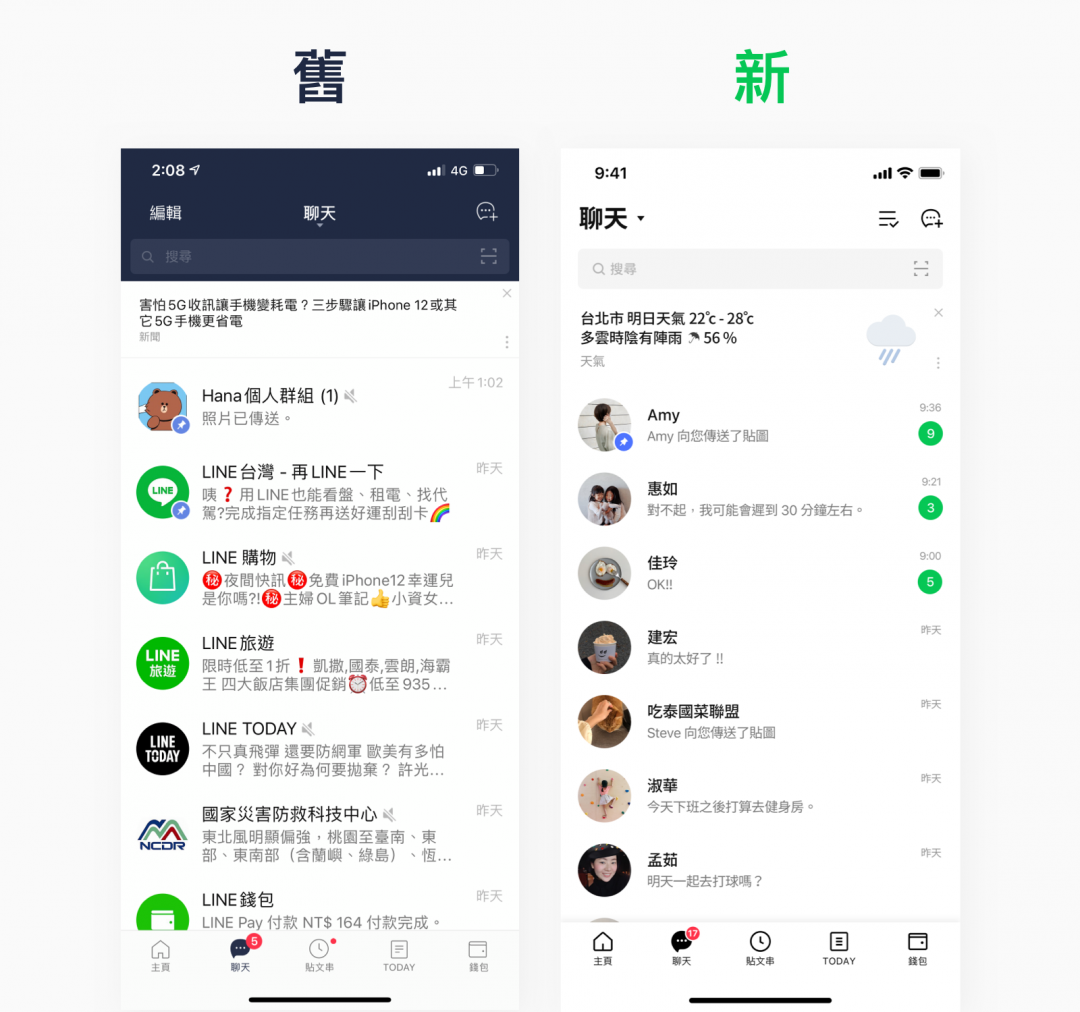
Line 整體介面大翻新正式上線 3張圖秒懂跟舊版有什麼不一樣 自由電子報3c科技




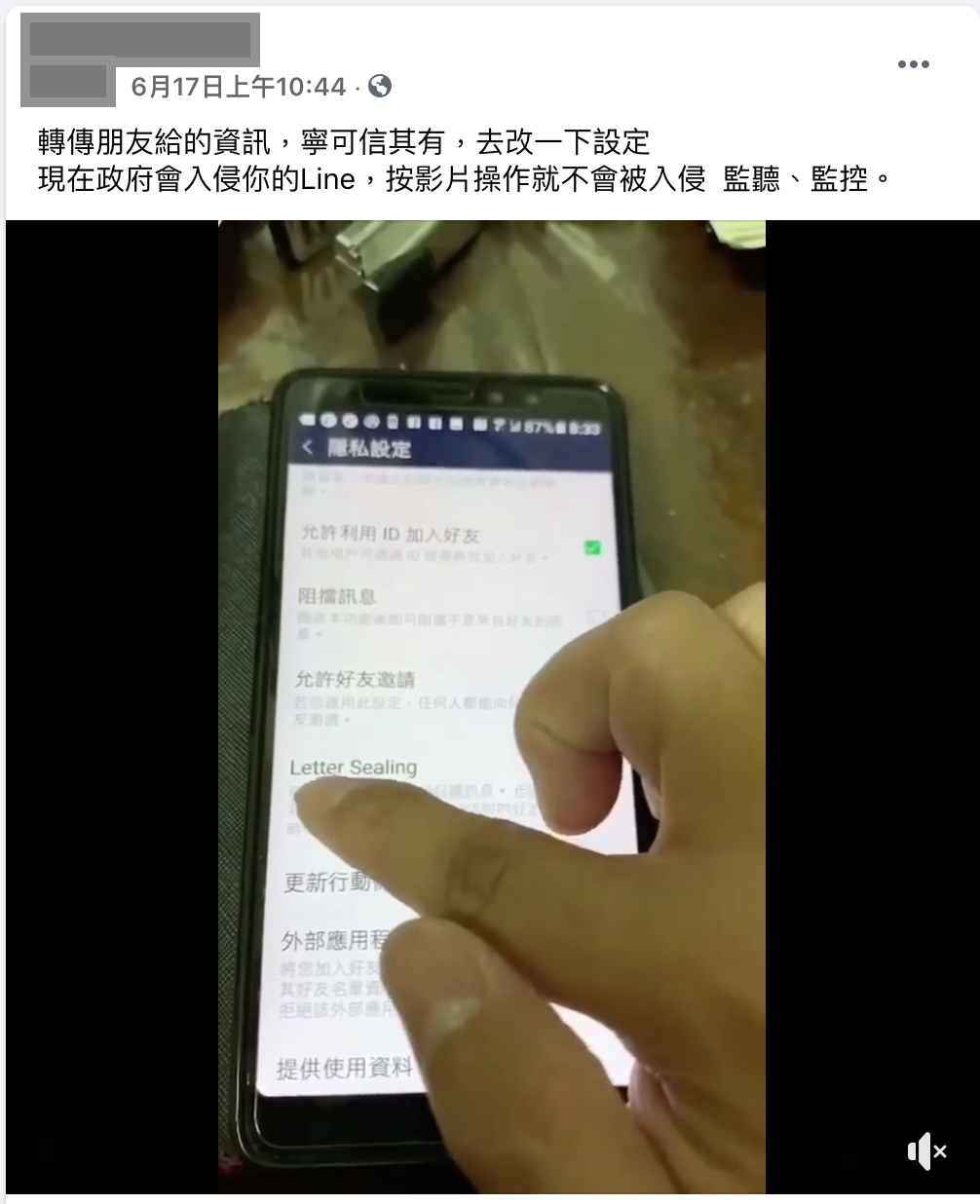
部分錯誤 網傳影片教學 關閉letter Sealing 點對點加密 拒絕外部應用程式存取 不允許提供使用資料 以保護個人資訊 台灣事實查核中心
.jpg)



科技新知 手機版line如何更改全部 特定聊天室的背景圖片 傑昇通信 挑戰手機市場最低價




发光的霓虹灯线电话维修服务图标隔离在黑色背景五彩缤纷的概念 图库矢量图像 C Vectorvalera Gmail Com




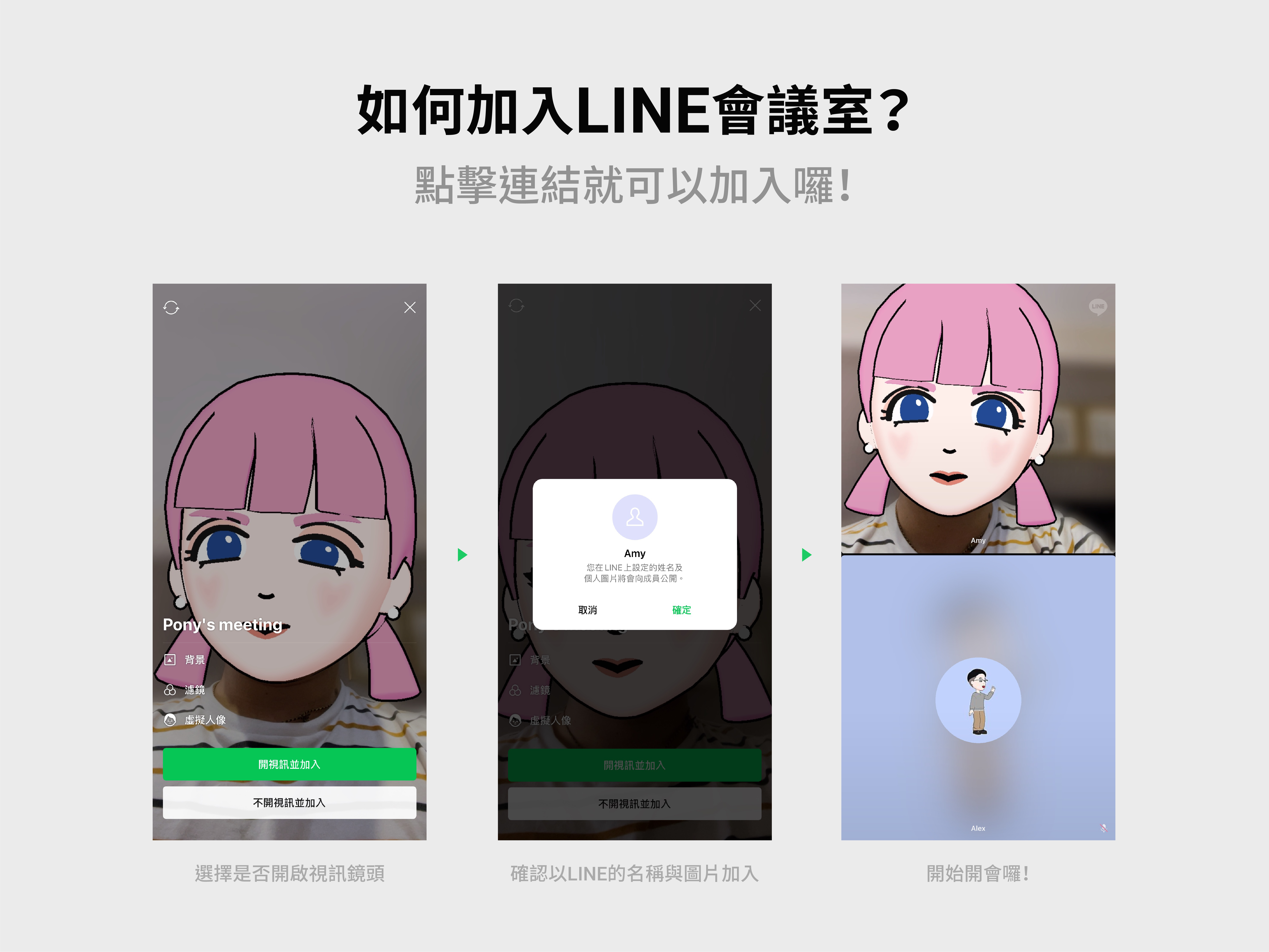
開會不用建群組 全新功能 Line會議室 點連結就加入 虛擬人物 背景特效超方便 食尚玩家




Line 新增 会议室 可透过连结加入视讯会议 不用进群组或多人聊天室 Lonzl资讯网




Ipad Line 主題怎麼更換 不能用的話有什麼替代方案 塔科女子
.jpg)



科技新知 Line個人檔案如何自訂喜歡的背景音樂 傑昇通信 挑戰手機市場最低價




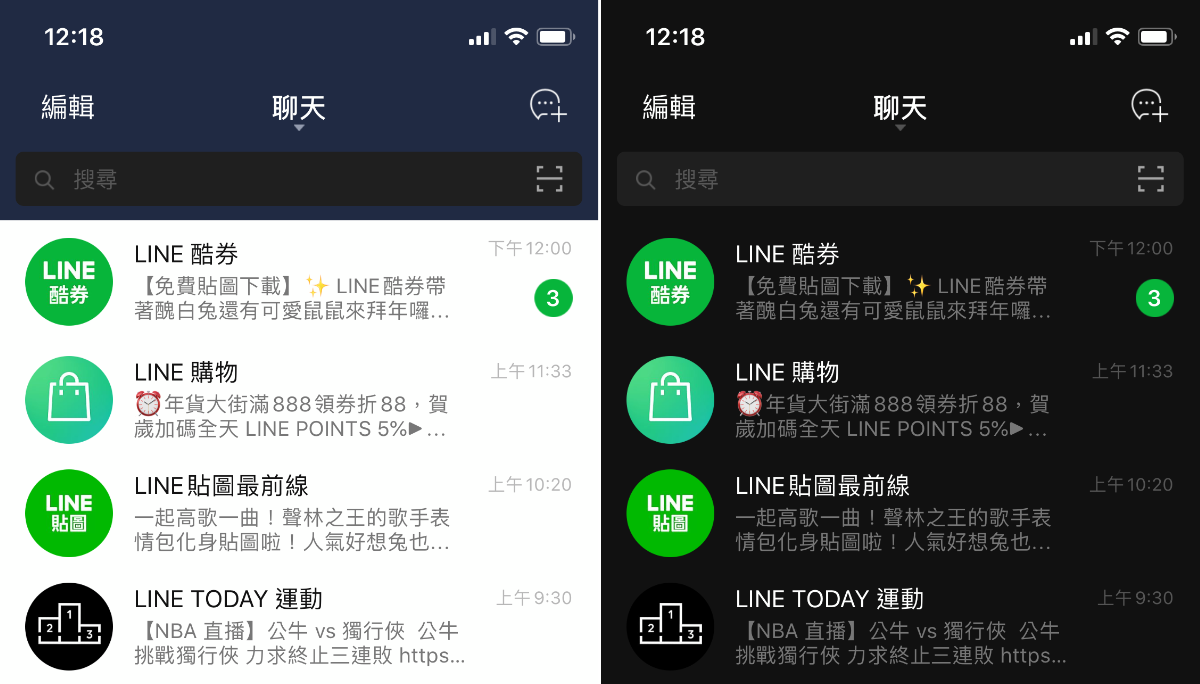
Line 手機版也有深色模式啦 更新完我要去哪裡設定呢 Android Ios 都有 1 8 更新 電獺少女




如何用line 建立相簿 資安趨勢部落格




Line 聖誕節特效登場三組關鍵字召喚虛擬人像也能換裝了 Saydigi 點子生活




告別螢光綠 Line換新衣還 多一條小縫隙 網愣了 懸浮板塊 Ettoday財經雲 Ettoday新聞雲




Line 社群跟line 群組有什麼不同 要怎麼建立 就是教不落 給你最豐富的3c 資訊 教學網站



技術分享 Line的背景音樂你會開了嗎 御宅天下 痞客邦




Line 個人頁面增加裝飾功能 可加入ig Eb 社群連結 相框 和計日器 逍遙の窩




Line 背景音乐如何设定要钱吗完整教学 风尚网




Line聊天背景更換技巧 教你單獨換 全部換聊天室背景 瘋先生




電腦版line竟有這些隱藏功能 爆實用 5個超神密技 客製視訊背景 字體套用 聊天辦公就靠這幾招 Lookin 美人時髦話題網




Line聊天背景更換技巧 教你單獨換 全部換聊天室背景 瘋先生




Line トーク画面の背景に好きな画像を設定する方法 雪に合う背景画像に設定する Lineの仕組み
.jpg)



科技新知 手機版line如何更改全部 特定聊天室的背景圖片 傑昇通信 挑戰手機市場最低價




Line 深色模式設定 關閉 取消教學 Iphone Ios Line 電腦版 科技兔




Line 背景設定教學 教你更改單一或全部的line 聊天室背景 塔科女子



問題 Line主題問題 智慧型手機哈啦板 巴哈姆特




已更新到最新版的line 聊天設定中已沒有聊天室背景特效這項 Mobile01




Line 背景音乐如何设定要钱吗完整教学 风尚网



1




Line 背景照line Gkgnae




Line背景如何更換 3招替換聊天室背景 5種背景款式推薦給你 Popdaily 波波黛莉




視訊通話新功能 Line會議室 在台登場透過連結就能加入 Line Corporation 新聞




Line 背景設定教學 教你更改單一或全部的line 聊天室背景 塔科女子




Line 聊天室背景怎麼換 三步驟教你輕鬆設定電腦 手機想換顏色或自訂照片都可以 電獺少女




視訊通話新功能 Line會議室 在台登場透過連結就能加入 Line Corporation 新聞




Line聊天背景替换技能 教您单独或全部更改聊天室背景 月灯依旧
.jpg)



科技新知 Line個人檔案如何自訂喜歡的背景音樂 傑昇通信 挑戰手機市場最低價




Line 整體介面大翻新正式上線 3張圖秒懂跟舊版有什麼不一樣 自由電子報3c科技




Line トーク画面の背景画像 壁紙 を変更する方法 おすすめの壁紙アプリも Appliv Topics




Line 如何更改社群背景 小柯的泛柯學




Line電腦版深色模式怎麼開 教你兩鍵快速在win和mac上啟動 瘋先生




Line聊天背景更換技巧 教你單獨換 全部換聊天室背景 瘋先生




黑线智能手机与心率监测功能图标隔离在白色背景设置彩色圆形按钮图标 图库矢量图像 C Vectoroksana


